どうも、アツヲです。
今回はTwitterをWordPrssブログに埋め込む方法を
解説していきます。
日々の思い付きや気付き、発想、アイデアを
気軽に伝えれるTwitterはいいですよね。
気軽さが良い。つぶやくカンジがユルくていいですね。
僕も思い付いたアイデアとか発想を、
忘れないようにしておくのにメモがわりに
Twitter使ってます。
ブログにもTwitter載せて情報発信していけば
もっと多くの人と繋がりもてるし、
お互いの気付きも増える。
そんなことも考えつつ
TwitterをWordPressブログに埋め込む方法を
画像を交えて解説を進めていきたいと思います。
WordPressにTwitterを埋め込む作業手順
WordPressにTwitterを埋め込む作業は、
以下の2点を順にやっていきます。
1、Twitterの埋め込みコードを取得
2、WordPressのウィジェットにTwitterの埋め込みコードを貼り付ける
Twitterの埋め込みコードを取得
1、自分のTwitterのURLをコピーする
まず自分のTwitterホームページにアクセスして、
ホーム画面右上のアイコンをクリックする。
プルダウンメニューが現れて、
その中から赤枠の「設定とプライバシー」をクリック。

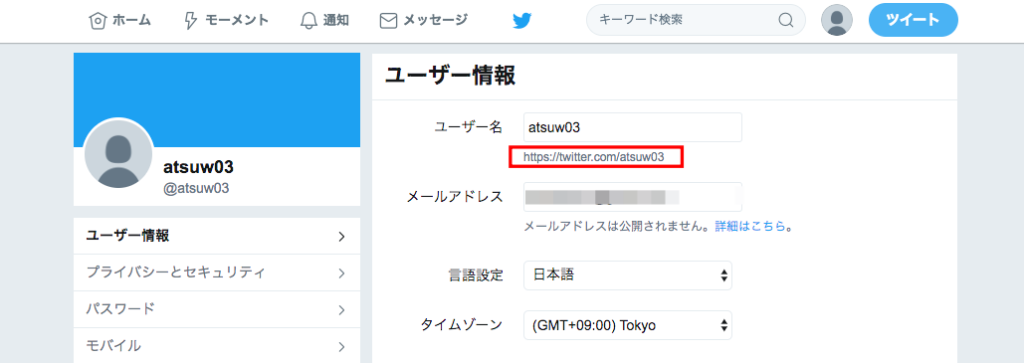
ユーザー情報のユーザー名の下の
「twitter.com/ユーザー名」(画像の赤枠部分)
をコピーしておく。

2、自分のTwitter URLを入力して設定する
埋め込みコンテンツを設定するために、下記のサイトに入る。
https://publish.twitter.com/

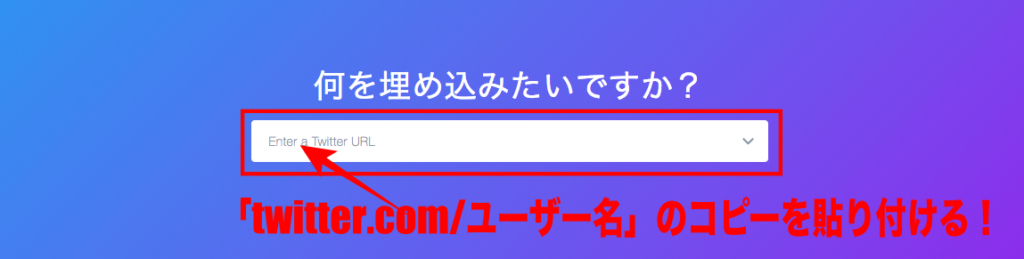
「twitter.com/ユーザー名」のコピーを貼り付けて、
右矢印 or エンターキーを押す。

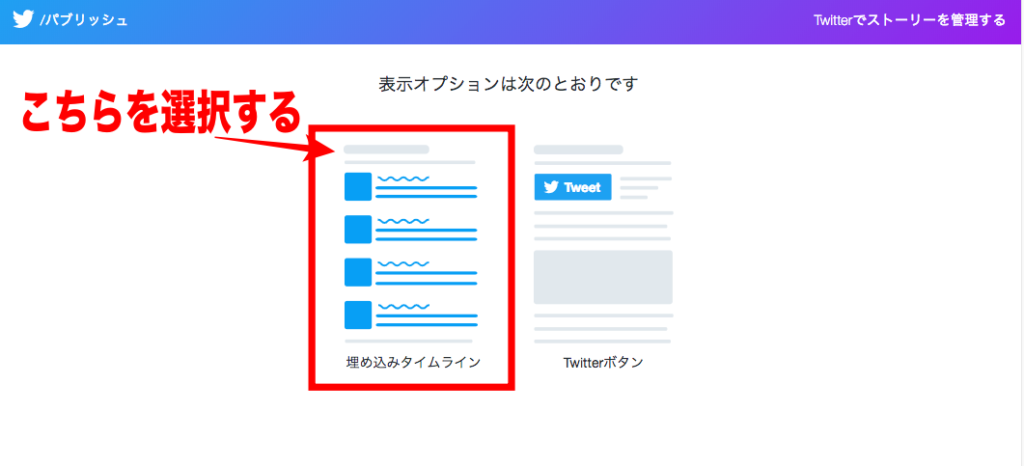
表示オプションの画面になります。
こちらは「埋め込みオプション」を選択します。

サイズのカスタマイズができるので、
画像赤枠の「カスタマイズオプションを選択する」
をクリックする。

表示されるサイズをカスタマイズできます。
自分の好みでサイズを調整して選択しましよう。
設定したら更新をクリックする。

更新をクリックすると、
コードが書き換えられて
貼り付け用のコードが表示されるので、
「コードをコピーする」をクリックする。
コピー完了です。
WordPressのウィジェットにTwitterの埋め込みコードを貼り付ける
ワードプレスのウィジェット(サイドバー)に
Twitter埋め込みコードを張り付けます。

WordPressを開いて
ダッシュボードの外観にカーソルを当てる。
→ウィジェットとクリックする。

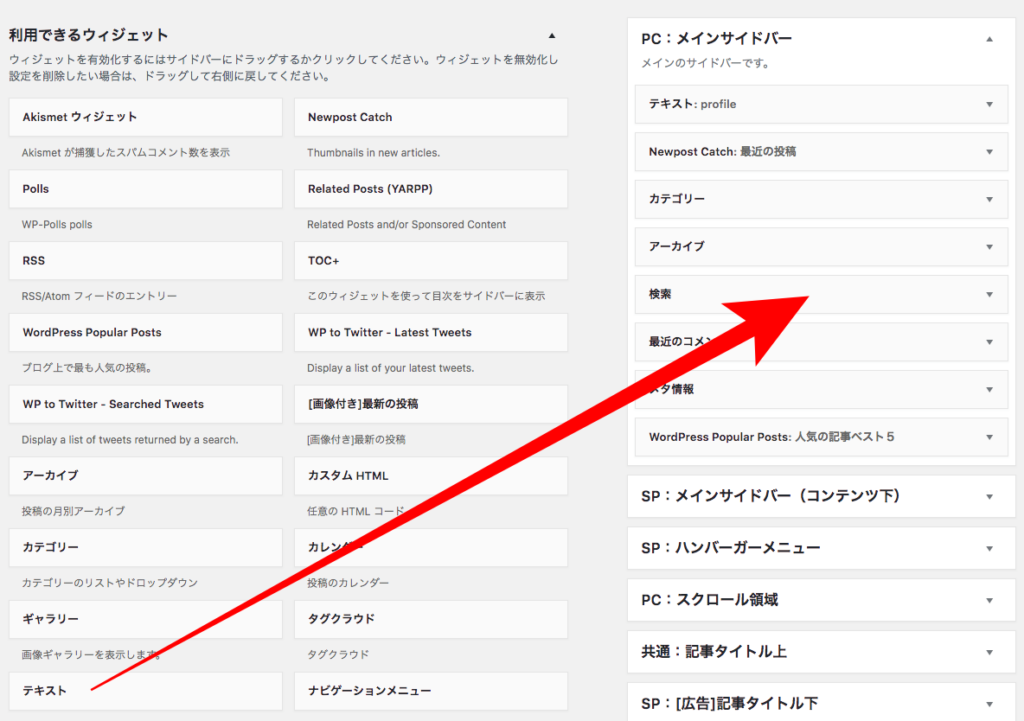
「テキスト」ボックスを右側のサイドバーへ
ドラッグ&ドロップする。

「テキスト」ボックスの表示位置は
ドラッグ&ドロップで上下に移動できます。
自分のしっくりくる位置を見つけて
配置してください。

タイトル欄にタイトル入力する。
(画像で「Twitter」と入力)
↓
コピー済みのTwitterの埋め込みコードを貼り付ける
マウスの右クリックで貼り付ける(ペースト)か
WindowsだったらControl+v、
Macだったらcommand+v でOK。
↓
保存をクリックする。
プレビュー画面で
実際にTwitterが埋め込まれているかどうか
確認してみる。
ちゃんと埋め込まれているのが確認できたら終了です。
まとめ
今回は、
TwitterをWordPrssブログに埋め込む方法を
解説しました。
生活しててふと思ったことや
アイデアって学びに繋がることが多いと思うので、
ブログとTwitterを連携させて
いろんな人に価値を提供できる人が増えたらいいなと思ってます。
是非試してみてください。
では今回はこの辺で!
投稿者プロフィール

-
ネットビジネス実践中の40歳既婚、一児の父親。
日々知性と感性を磨いて成長していく。
成長の過程を情報発信を通じて見て頂ければと思います。
自分の生き様が他人に影響力を与える結果になるよう日々精進。
まとめると、自分も他の人もハッピーになれたら良いな!と
思ってます!
宜しくお願いします。
最新の投稿
 ビジネス2019年9月30日お金持ちになれるたった3つの秘訣とは?
ビジネス2019年9月30日お金持ちになれるたった3つの秘訣とは? エネルギー2019年7月19日寝起きが悪い状態を打破しエネルギーを高めるある方法とは?
エネルギー2019年7月19日寝起きが悪い状態を打破しエネルギーを高めるある方法とは? エネルギー2019年7月18日床を水拭きするだけで”キレイな”人間 になることができます。
エネルギー2019年7月18日床を水拭きするだけで”キレイな”人間 になることができます。 エネルギー2019年7月18日やる気が出ない時にテンションを自動的に上げるある2つの方法とは?
エネルギー2019年7月18日やる気が出ない時にテンションを自動的に上げるある2つの方法とは?













コメントを残す