どうも、アツヲです。
今回はwordpressで外観の操作方法を
解説していきたいと思います。
「外観」の操作方法で
・テーマ
・ウィジェット
この2点に絞って見ていきたいと思います。
では説明していきますね。
テーマについて
まずはいつものようにダッシュボードに入っていってください。
ダッシュボードの中から
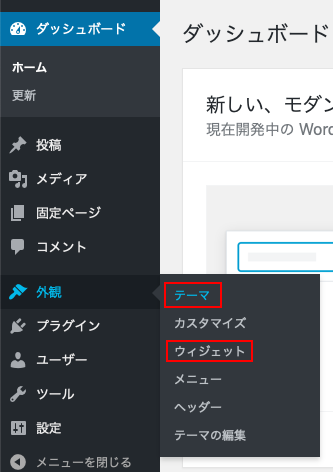
「外観」にカーソルを合わせて、

今回見ていくところは、
「外観」の中でもいじっていくことの多い
”テーマ”と”ウィジェット”です。
テーマはお店でいうところの外壁や壁紙です。
よく例えられることの多い話ですが、
WordPressブログはお店(家)としてイメージして、
そのお店(家)の中の外壁・壁紙を「テーマ」と捉えると
分かりやすいと思います。見た目ですね。
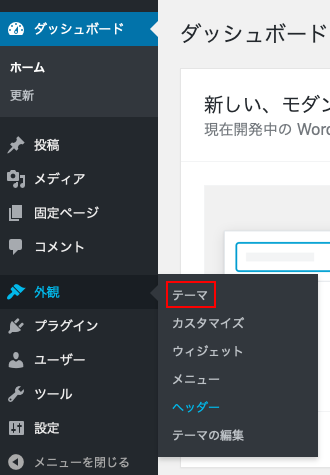
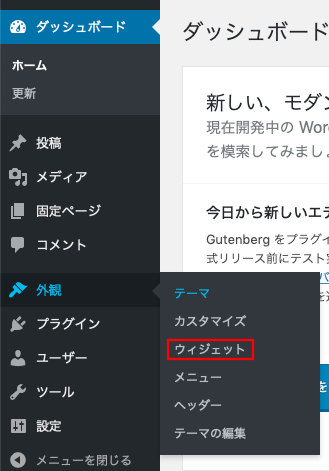
ダッシュボードの「外観」にカーソルを合わせて、
↓
”テーマ”をクリックする。

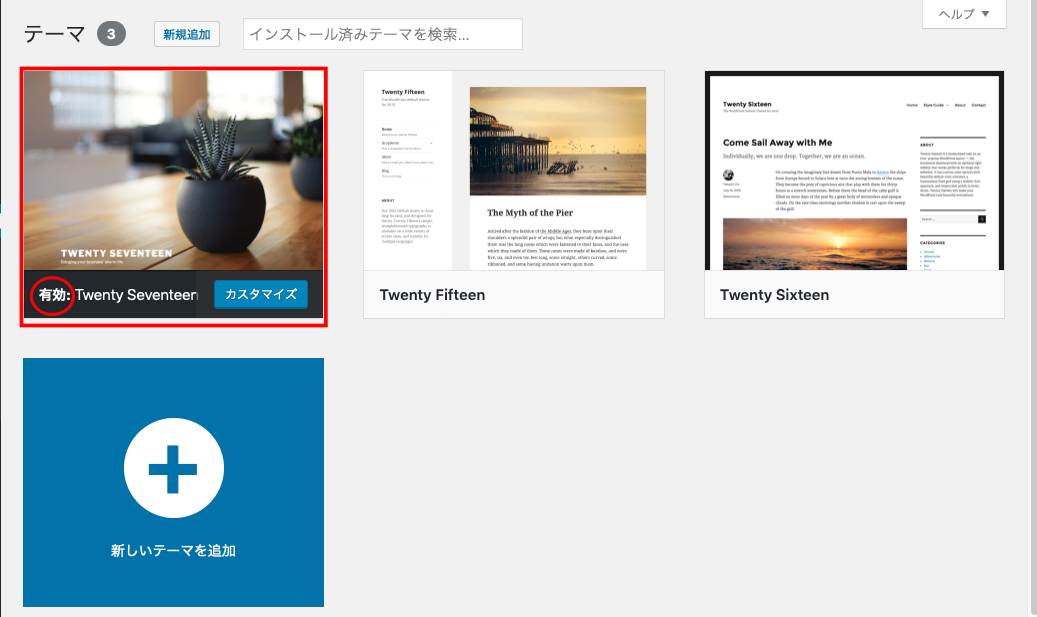
現在のテーマは
「Twenty Seventeen」が有効になっています。

このテーマを「Twenty Fifteen」に変えてみます。
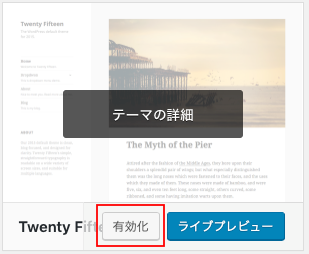
「Twenty Fifteen」の画像にカーソルを移動し、

「有効化」をクリックします。
左上の欄に
「新しいテーマを有効化しました。」
と表示されます。

実際にサイトの表示を確認したいので、
「サイトを表示」をクリックします。

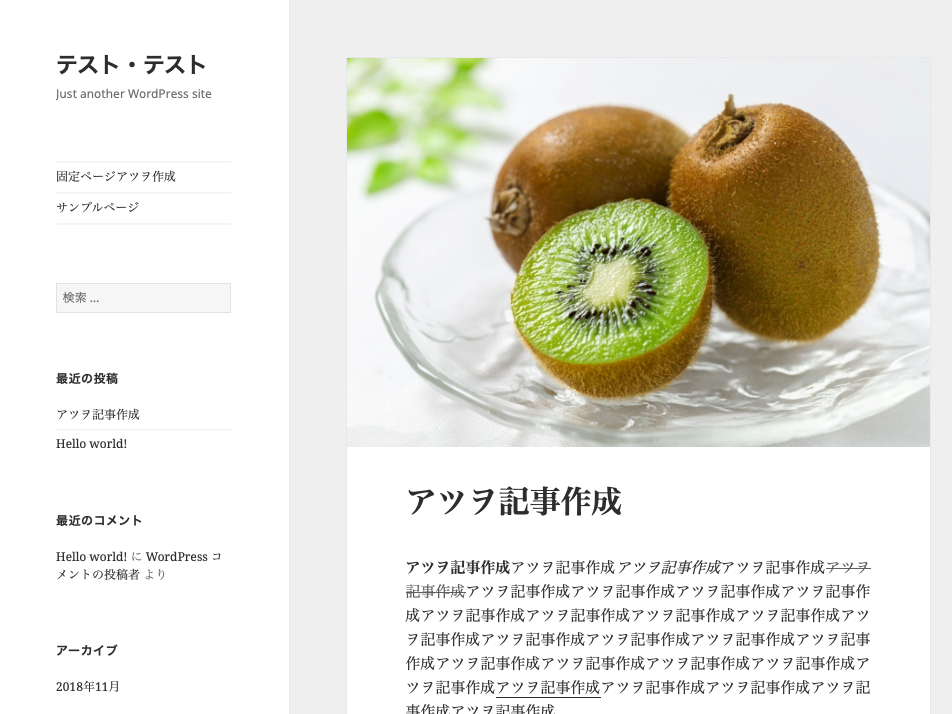
外観のデザインが変わったのが分かります。
今回の変更したテーマは無料のテーマですが、
SEOの観点から「有料のテーマ」を使用した方
が何かと便利でメリットが多いです。
ちなみに僕のブログは「ストーク」を使っています。
見た目がお洒落ですし、
スマートフォンにも表示対応してます。
それと利用者が多いの
でプラグインとか分からないことがあったときに、
ググるとすぐ回答が分かる点が良いですね。
ウィジェットについて
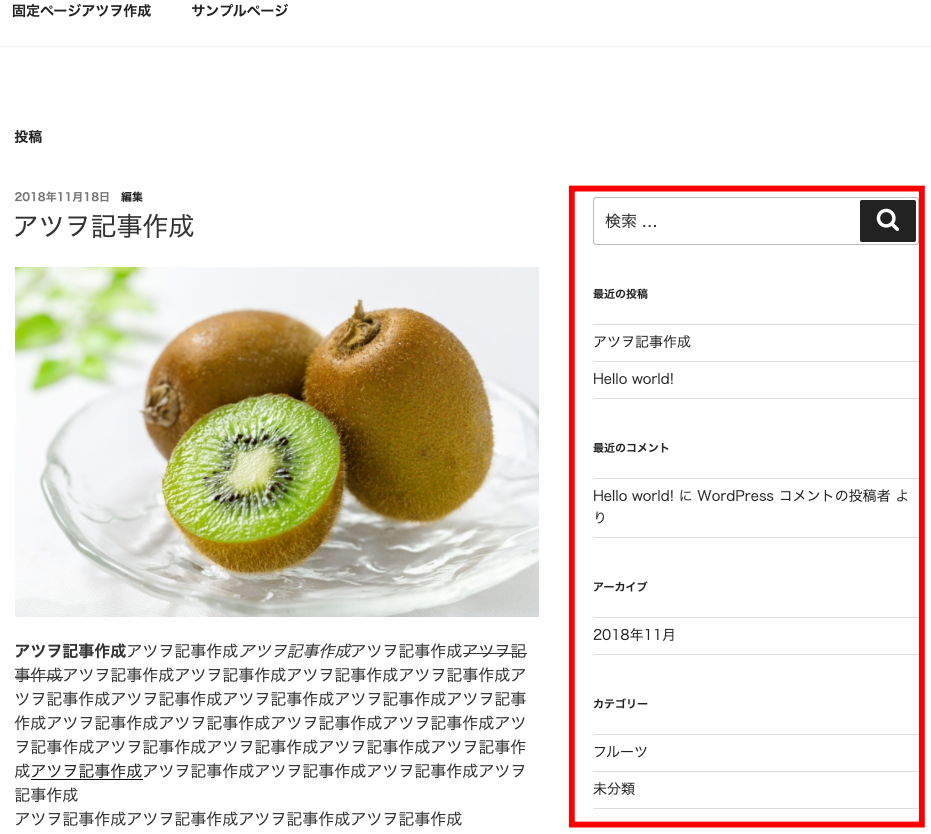
ウィジェットとは、
こちらのサイドバー

赤枠部分を自分の好きなようにカスタマイズできる機能です。
やり方としましては、
ダッシュボードの「外観」にカーソルを合わせて、
↓
”ウィジット”をクリックする。

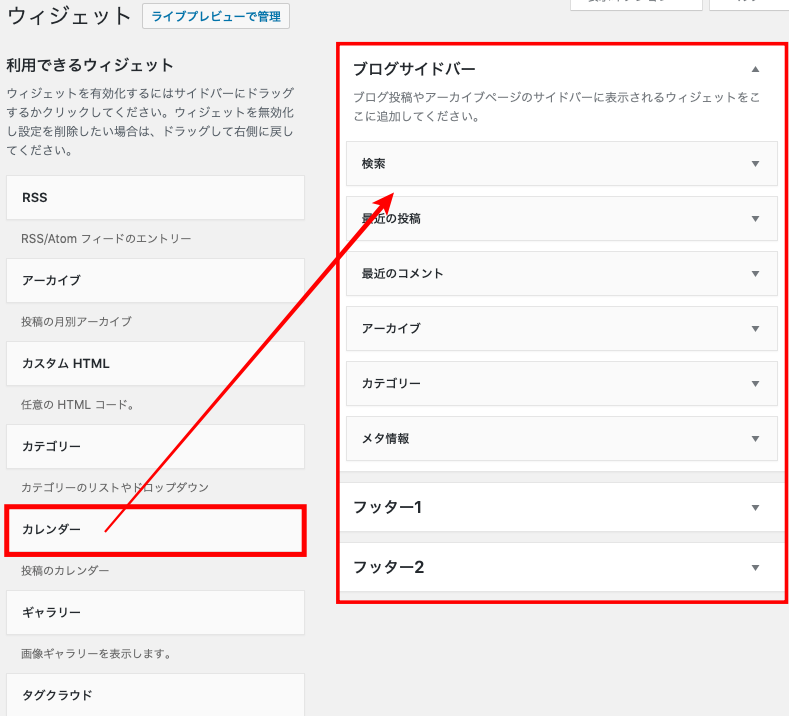
サイドバーウィジェット
こちらがサイドバーに表示されているコンテンツです。
例えば、
「カレンダー」をウィジェットに表示させたいと考えたときは、

「カレンダー」をサイドバーウィジェットに移動させて、

このようにサイドバーに挿入されるのが確認できます。
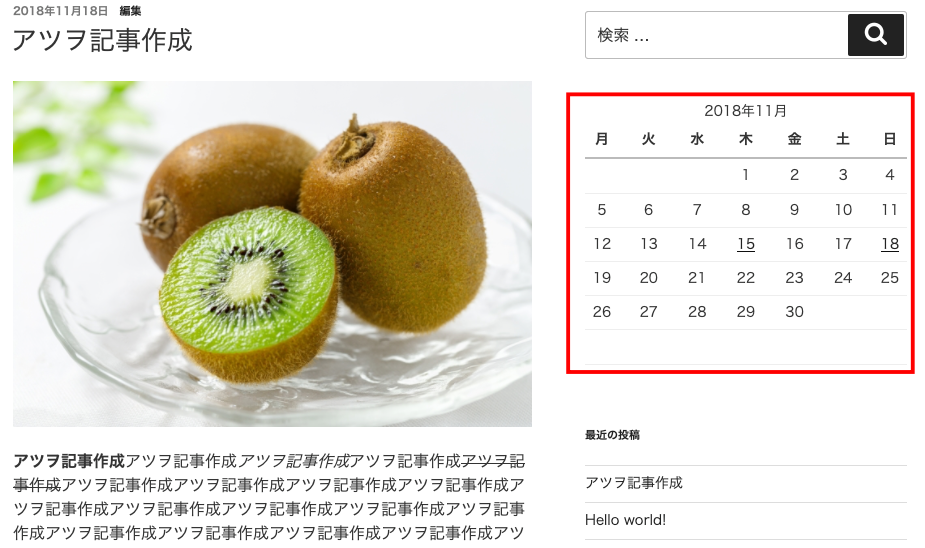
「サイトを表示」をクリックして、
実際の表示を確かめてみます。

このようにカレンダーがサイドバーに挿入することができました。
まとめ
今回は、
WordPressで外観の
「テーマ」と「ウィジェット」の操作方法を
解説してきました。
「テーマ」も「ウィジェット」も
「読者さんに見やすくて分かりやすいブログ・サイトを作る」
という観点から大切な要素ですよね。
お店の”見た目”も気にすることで
お客さんに気持ち良く店内を見てもらう視点で
考えると重要だと思います。
僕も少しずつ良くしていきます。
それでは今回はこの辺で。
投稿者プロフィール

-
ネットビジネス実践中の40歳既婚、一児の父親。
日々知性と感性を磨いて成長していく。
成長の過程を情報発信を通じて見て頂ければと思います。
自分の生き様が他人に影響力を与える結果になるよう日々精進。
まとめると、自分も他の人もハッピーになれたら良いな!と
思ってます!
宜しくお願いします。
最新の投稿
 ビジネス2019年9月30日お金持ちになれるたった3つの秘訣とは?
ビジネス2019年9月30日お金持ちになれるたった3つの秘訣とは? エネルギー2019年7月19日寝起きが悪い状態を打破しエネルギーを高めるある方法とは?
エネルギー2019年7月19日寝起きが悪い状態を打破しエネルギーを高めるある方法とは? エネルギー2019年7月18日床を水拭きするだけで”キレイな”人間 になることができます。
エネルギー2019年7月18日床を水拭きするだけで”キレイな”人間 になることができます。 エネルギー2019年7月18日やる気が出ない時にテンションを自動的に上げるある2つの方法とは?
エネルギー2019年7月18日やる気が出ない時にテンションを自動的に上げるある2つの方法とは?















コメントを残す