どうも、アツヲです。
今回は、
WordPressで記事投稿の方法・使い方について
解説していきたいと思います。
主な要点としては、
・新規投稿の追加
・タイトル作成
・本文記事作成
・編集
・リンク挿入
・記事作成モード
・画像の挿入
・ギャラリー作成
・プレビュー
・カテゴリー
・アイキャッチ画像設定
・投稿
・投稿表示
以上の点を取り上げて説明していきたいと思います。
新規記事作成のやり方
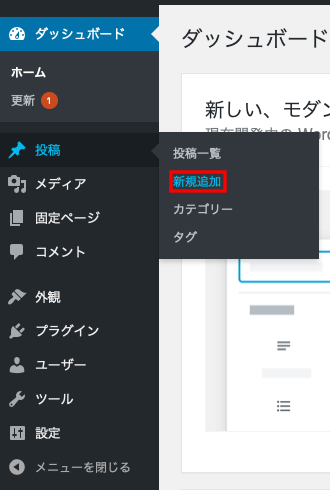
ダッシュボードの投稿にカーソルを当てて
新規追加をクリックします。

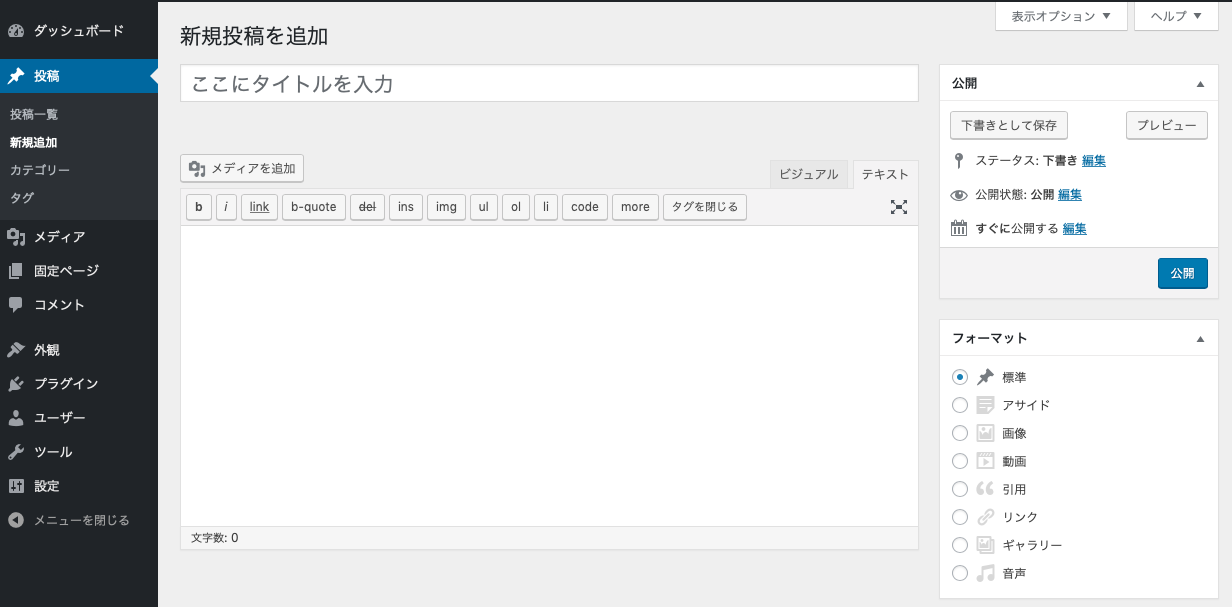
新規投稿を追加の画面が出てきます。

ここから新規の記事を投稿していくことになります。
タイトル作成
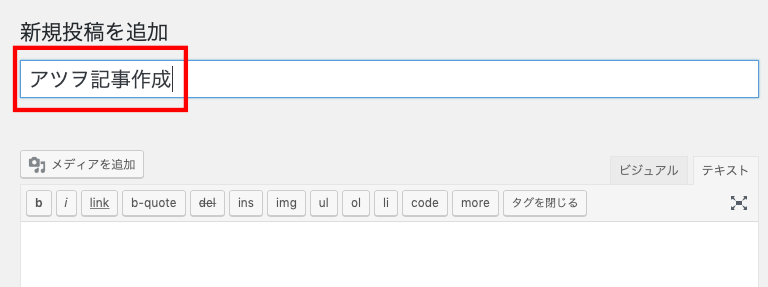
まずは記事のタイトルを入れていきましょう。
「アツヲ記事作成」と入れてみました。

本文記事作成
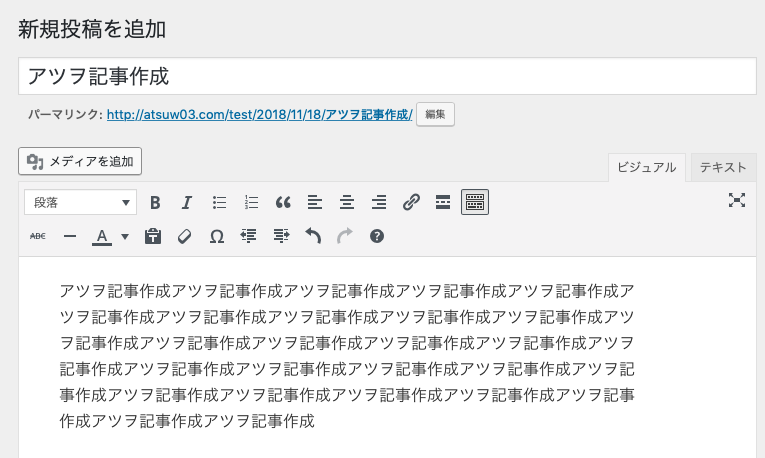
文章を書いていきます。
こんなカンジです。

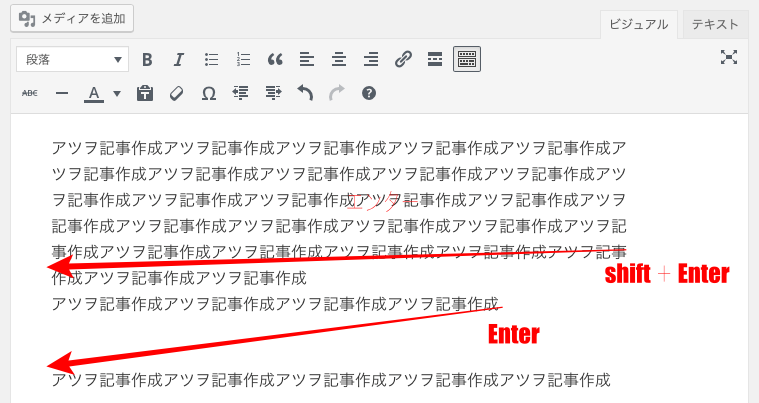
途中で改行したいとき
・エンター押すと → 段落替えになります。次の行へ行ってしまいます。
・1行改行したい時 → shiftキー + エンター を押すと1行改行できます。

ある程度文章が書け終えたら
その文章を編集していきます。
文章の編集
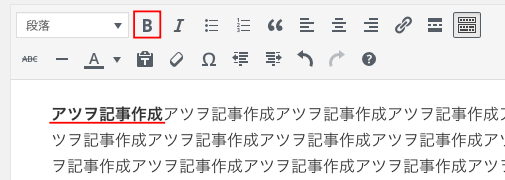
太字
B:太字にしたい文字をドラッグして赤枠のBボタンを押す。
ドラッグして選択した文字が太字に変化します。

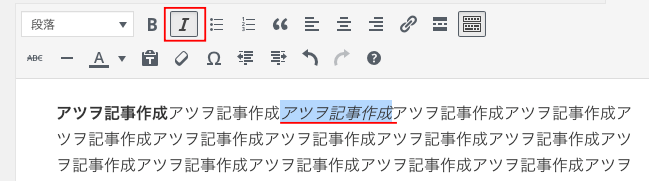
斜め
I:斜めにしたい文字をドラッグして赤枠のIボタンを押す。
ドラッグして選択した文字に打ち消し線が引かれた状態に変化します。

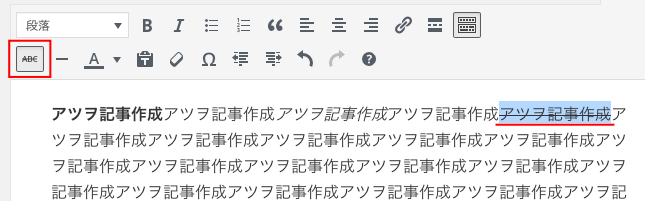
打ち消し線
:打ち消し線を引きたい文字をドラッグして赤枠の打ち消し線のボタンを押す。
ドラッグして選択した文字が斜めに変化します。

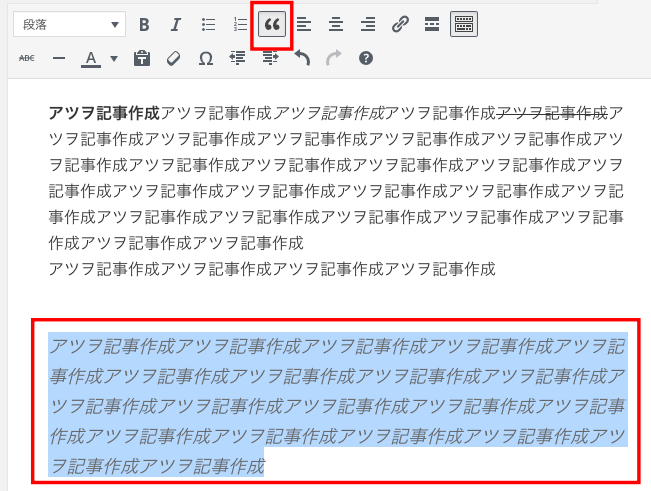
引用
:引用したい文章をドラッグして赤枠の引用ボタンを押す。
ドラッグして選択した文章に引用したことが分かる状態に変化します。

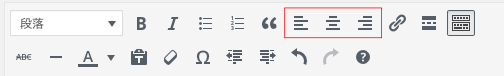
左寄せ・中央揃え・右寄せ
:左右中央それぞれ移動させたい文字をドラッグして
赤枠の中の自分が希望するボタンを押す。
ドラッグして選択した文字が
それぞれ揃えたい方向に変化します。

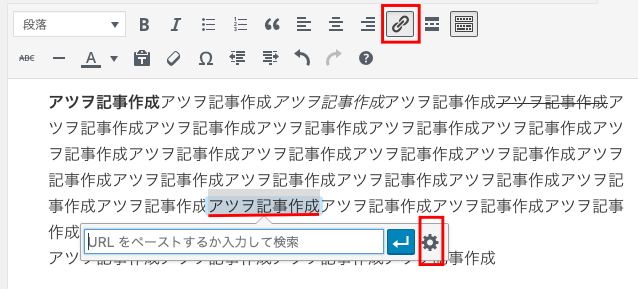
リンクの挿入
:特定のサイトに飛ばしたい文字をドラッグして
赤枠のリンクを挿入ボタンを押す。
ドラッグして選択した文字が青色に変化して
リンクが飛ばせる状態に変化します。

リンクの挿入/編集
※リンクの挿入/編集に関しては下記の記事を参照ください。
内部リンクの貼り方
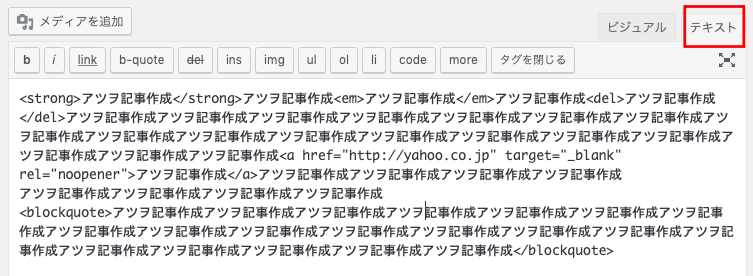
ビジュアルモードとテキストモード
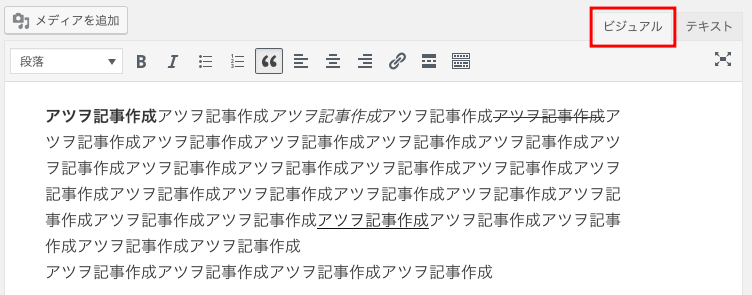
ビジュアルモード
ビジュアルモードはある程度表示されるままに記事が見えるので
分かりやすく、直感的に記事が書けるのがメリットです。

テキストモード
コードで表記されるのでビジュアルモードよりも自分の思い通りに記事を編集することが出来ます。
WordPressで記事作成が慣れてきたら
僕はこちらのテキストモードで
記事を書くことをオススメします。
理由は、
自分の思い通りの文章・記事にしやすいからです。

画像の挿入
画像追加
画像を追加したい場合は
「画像の追加」をクリックする。

アップロードしたい画像をドラッグ&ドロップする。

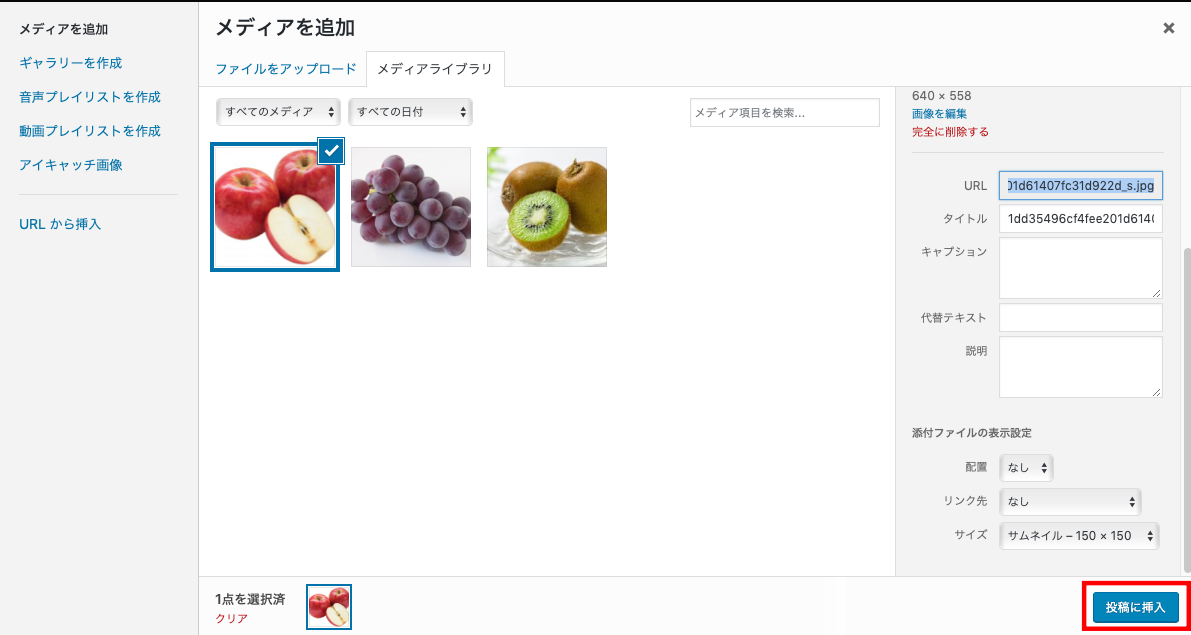
画像の挿入
追加した画像を希望の位置に挿入する。

挿入された画像を記事で確認する
画像が記事に挿入されます。
自分の希望通りの大きさ・位置かどうかを確認する。

ギャラリーを作成
複数の画像を横並びにして挿入したい場合に使います。
並べたて表示したい画像をそれぞれ選択して、
「ギャラリーを作成」をクリックします。

並べて表示させたい画像を確認してOKであれば、
「ギャラリーを挿入」をクリックし
て挿入画像を確定させる。

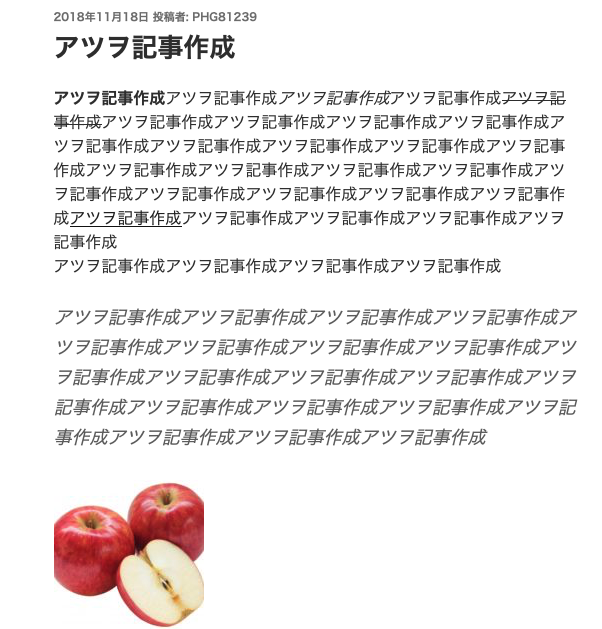
記事内に1つの画像とその下に「ギャラリーを挿入」で作成した
複数の画像が並んで表示されていることが確認できました。

プレビュー
記事の公開前に実際に公開した場合の
記事のイメージを確認することができます。
投稿画面右上の「プレビュー」をクリックします。

そうするとこの記事がどのように表示されるかを
記事の公開前に確認できるので便利です。

カテゴリー
記事に合ったカテゴリーを付けていきます。
今回作成した記事はフルーツに関する画像を
挿入しているところから分かるように
フルーツに関する記事を作成したと仮定します。
投稿画面のやや下
「カテゴリー一覧」から『フルーツ』に
チェックを入れます。

アイキャッチ画像
記事の見出しに表示される画像です。
記事の内容をイメージできるような
画像を使うことが好ましいです。
「アイキャッチ画像を設定」
をクリックする。

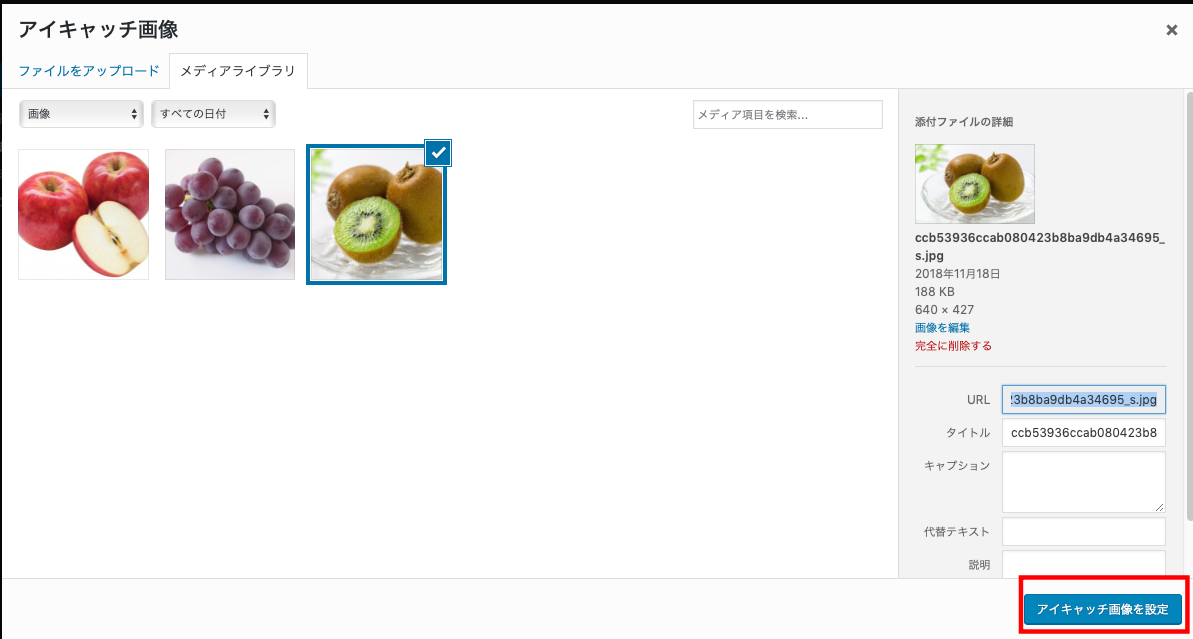
複数の画像の中から
記事の内容をイメージできるような画像を選び、
『アイキャッチ画像を設定』をクリックします。

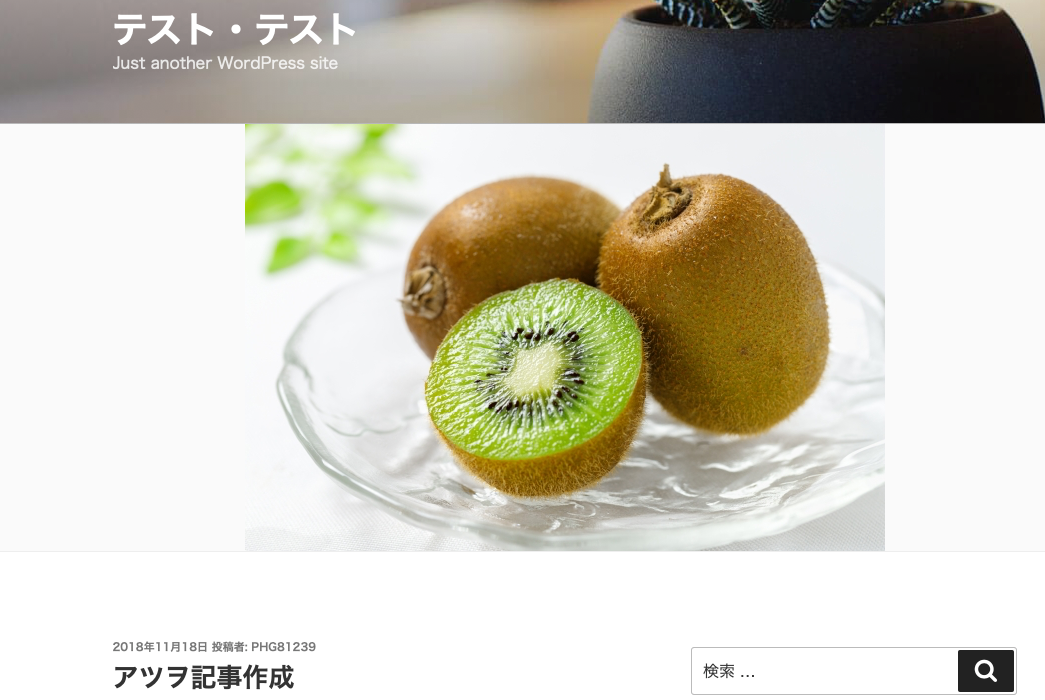
設定したアイキャッチ画像がちゃんと設定されているか
「プレビュー」で再度記事全体も含めて内容を確認します。
きちんとアイキャッチ画像も設定できていました。

投稿
最後に記事を投稿するときは、
この「公開」をクリックすれば
記事がインターネット上に公開されます。

投稿表示
「公開」をクリックしたあとは、下の画像のように「投稿を公開しました。」
と表示されるので、
ここからも確認できます。
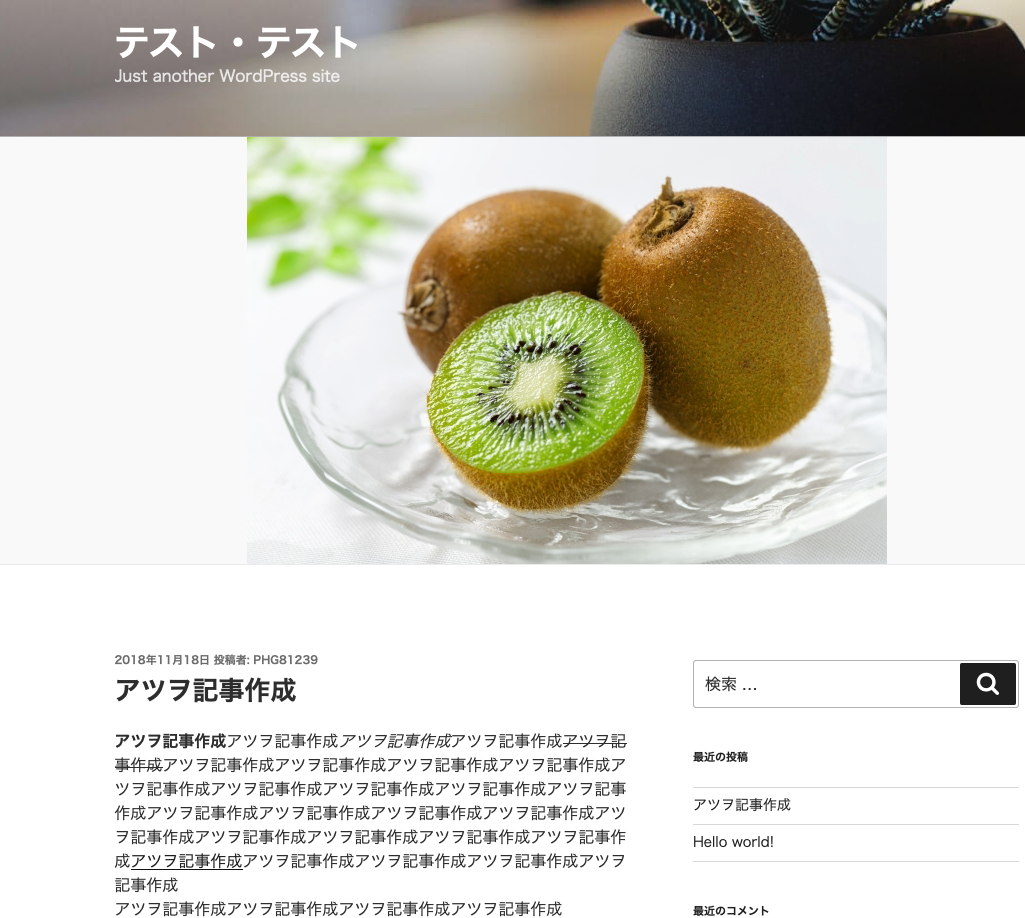
「投稿を表示」をクリックすると、
投稿した記事がどのように表示されるかを
見ることができます。


まとめ
以上で、
記事投稿の方法・使い方についての解説が終わりました。
記事の作成に関して言えば
かなりのポイントを今回の解説記事で
抑えることができたと思います。
お疲れ様でした。
では今回はこの辺で。
投稿者プロフィール

-
ネットビジネス実践中の40歳既婚、一児の父親。
日々知性と感性を磨いて成長していく。
成長の過程を情報発信を通じて見て頂ければと思います。
自分の生き様が他人に影響力を与える結果になるよう日々精進。
まとめると、自分も他の人もハッピーになれたら良いな!と
思ってます!
宜しくお願いします。
最新の投稿
 ビジネス2019年9月30日お金持ちになれるたった3つの秘訣とは?
ビジネス2019年9月30日お金持ちになれるたった3つの秘訣とは? エネルギー2019年7月19日寝起きが悪い状態を打破しエネルギーを高めるある方法とは?
エネルギー2019年7月19日寝起きが悪い状態を打破しエネルギーを高めるある方法とは? エネルギー2019年7月18日床を水拭きするだけで”キレイな”人間 になることができます。
エネルギー2019年7月18日床を水拭きするだけで”キレイな”人間 になることができます。 エネルギー2019年7月18日やる気が出ない時にテンションを自動的に上げるある2つの方法とは?
エネルギー2019年7月18日やる気が出ない時にテンションを自動的に上げるある2つの方法とは?















コメントを残す